图片格式 avif
目录
10月5日,不仅 windows 11 开始正式向全球用户推送,快被人忽略的 firefox 也发布了新版本 93.0。 从更新说明上看,除了隐私安全方面提升、标签页内存管理改进之外,还开始支持一种新的图片格式,avif。已经 有那么多图片格式了,最常见的 jpeg 和 png,也没听说有很多问题啊,google 推的 webp 也很好的解决了视觉清晰度与图片文件大小之间的平衡问题,为什么又冒个 avif 出来呢🤔?👆🏻
Firefox 93.0 ReleaseOctober 5, 2021
Firefox now supports the new AVIF image format, which is based on the modern and royalty free AV1 video codec. It offers significant bandwidth savings for sites compared to existing image formats. It also supports transparency and other advanced features.
Firefox 现在支持新的 AVIF 图像格式,该格式基于现代且免版税的 AV1 视频编解码器。 与现有图像格式相比,它为站点节省了大量带宽。 它还支持透明度和其他高级功能。
在简介 avif 之前,先来看一个相关的 av1 格式。
请注意,本文只会涉及多媒体文件格式名词的简介、多种不同格式的图片效果比例,不会讨论实现这些编码解码的技术细节,那远远超过有悟所掌握的知识。
多媒体文件格式 #
图片、视频在计算机上以一定编码压缩格式存在,在浏览或播放时,通过对应的编码格式进行解码后形成像素或者帧显示在屏幕上。这里涉及到了编码算法,并且它不是唯一的。在2010年以前,网络上流传的视频文件,大多都是 rmvb、avi 格式,但到移动网络时代,已经被 mp4取代,mp4具有更好的性价比。
mp4 #
在移动互联流媒体时代,大量带有或者提供图片、视频服务的应用出现,这时需要一款适合在当下带宽、传输、编解码效率上比较适合的编码算法。平时我们下载到的视频文件最常见的莫非 mp4格式。MP4,或称MPEG-4第14部分,是一种标准的数字多媒体容器格式,它被用来封装媒体编码后数据,所以它是多媒体文件格式,不是编码格式。通常它包含的媒体内容以 h.264、h.265格式进行编码。h.264,MPEG-4 Part 10, Advanced Video Coding,它是一种现在被广泛使用的标准,而 h.265,MPEG-H第2部分,一种视频压缩标准,被视为是 H.264/MPEG-4 AVC标准的继任者。
注意,mp4 与 h264、h265 不是同一个东西。
av1、hevc(h.265) #
随着近些年网络带宽、屏幕分辨率的不断提高,在下载互联网分享的影视剧视频文件时,除了标准720p、高清1080p 外,还多了 2k、4k、超高清等多种高清分辨率格式选择。在家庭电视上,服务商也提供超高清服务。
这些应用场景的出现,又催生出新的图像编码,主要有 av1、 hevc/h.265两种。
- av1 : Alliance for Open Media 组织的 AOMedia Video 1 标准
- hevc/h.265 ,High Efficiency Video Codec,高效视频编码
它们比 h264或者其它常用格式,相同的图像质量条件下,文件体积更小,更适合做流媒体压缩编码。
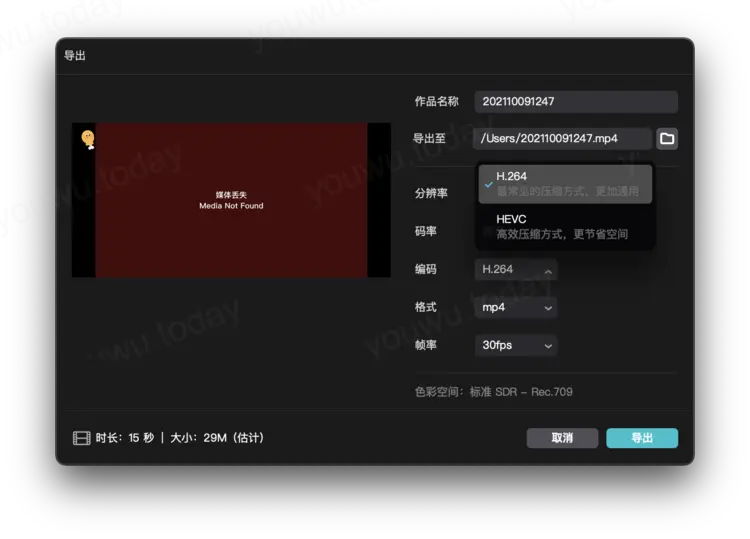
如,使用剪映导出的 mp4 视频,默认采用 h264 编码,也可以选择更高压缩比的 hevc(h265)。

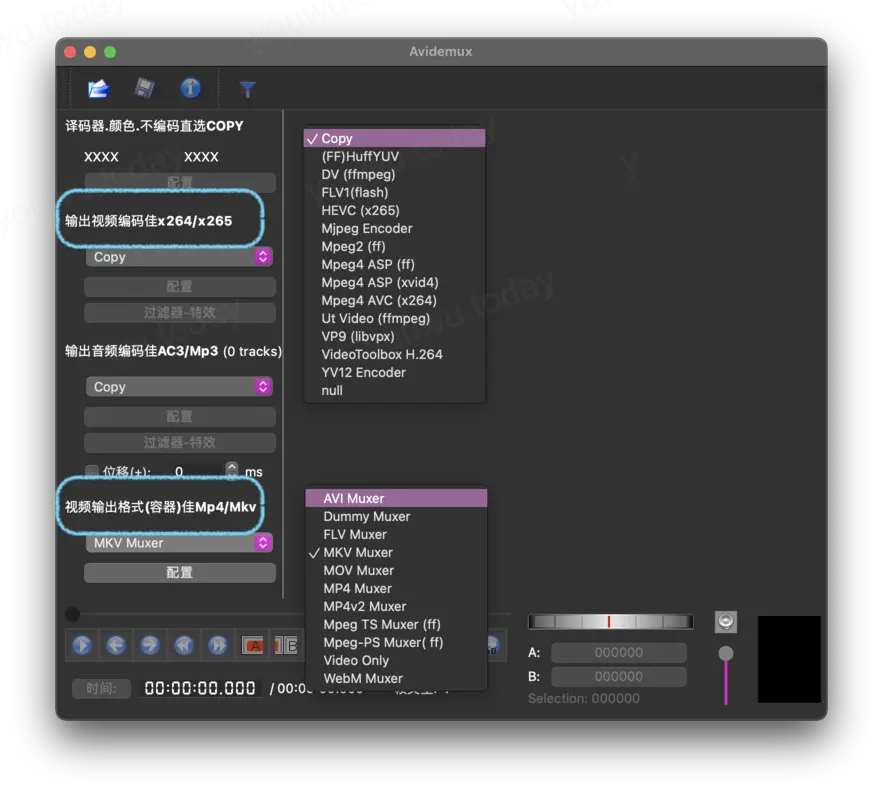
又如 avidemux 视频格式转换器,它在导出时,提供了丰富的『输出视频编码』、『视频输出格式(容器)』的选项。不过,使用前,需要对所列的格式名称有所了解才能用得好。

对多媒体格式方面有兴趣的,请自行搜索相关资料,本节可能讲得不太对。
avif #
大多数人都知道 jpeg、png 等图片文件格式。平常使用 jpeg,如果需要更高质量的或者透明背景的使用 png,如果需要动图,那就 gif。
而使用过苹果手机的人知道,iphone 所拍的照片传到电脑之后,是 heic 文件。怎么不是 jpeg,也不是png,没见过 heic 的满世界找能打开的浏览器😪。其实它是基于 hevc/h265 压缩的图片文件格式。本文所要介绍的 avif ,同样来自现代多媒体视频压缩技术(av1)的图片格式。
有了 jpeg、png,google 甚至开发了 webp,但还要 heic 和 avif 呢?因为它们具有更佳的压缩效果,更符合当时互联网应用的要求。
avif 是最年来名声大噪的 netflix 工程师开源的图片压缩技术。它的初衷是为了寻找比 jpeg 具有更好压缩率、更多功能特性的图片格式,解决 netflix 为全球用户提供服务时,节省图片的带宽、提高加载速度、改进用户体验等。
有兴趣的可以看原文, AVIF for Next-Generation Image Coding
avif/heic 与 常见图片格式特点的差别,大概如下(不太准确的术语):
| 格式 | 透明背景 | 动图 | 有损压缩的体积(同图景) | 兼容性 |
|---|---|---|---|---|
| png | 支持 | 有 apng 格式 | 广泛支持 | |
| jpeg | 不支持 | 不支持 | 比 png 小 | 广泛支持 |
| webp | 支持 | 支持 | 比 jpeg 小 | apple 很晚才支持,动图效果差 |
| heic | 支持 | 支持 | 比 webp 小 | windows 上要另外安装 hevc 视频编码解码器 |
| avif | 支持 | 支持 | 比 webp,heic 小 | 太新,apple 各平台还未支持,windows 要安装 av1视频编码解码器 |
为什么 avif 更好 #
其实,并不存在好坏之分,而是谁适合做什么事情。当前,关注 avif 格式的,更多的是相关方面的技术开发者。
- avif,本身是开源的,同时无专利费用问题,可以免费商用
- 当前压缩比非常高、功能比较多、色域广的图片格式
- google,amazon,netflix,microsoft,apple 都参与到开发组织,以后广泛性兼容性就有了保障
avif 兼容性 #
avif 在 2020初才提出,目前操作系统级别还没内置支持该编码。图片浏览器要自带avif编码解码器。
当前,常见应用内置支持 avif 的有,chrome 85+,firefox 93.0+。在没有专用图片查看器时,可以直接将 avif 图片拖进 chrome、firefox 浏览器中来浏览。
如何生成 avif 图片 #
各大流行工具的支持度并不一样,当前可以通过以下方面的生成。
- squoosh.app ,在线图片压缩工具
- avif ,在线的 avif 图片格式转换工具
- gimp ,开源免费的 photoshot 替代品
- imagemagick ,功能强大的命令行图片工具,支持 heic、avif 格式。
- libavif ,官方源码库中包含了 avif 图片格式转换工具
- libheif ,第三方源码库中包含了 avif、heic 图片格式转换工具
以前网页中引用图片要如何改进 #
对于 web 工程师,最关心的是如何用 avif 图片来减少网页资源的加载速度、网站带宽。 在 jpeg 时代,直接在网页中引用图片:
<img src="图片.jpg" srcset="图片.png" alt="图片" />
为了使用 google 的 webp 来减少图片大小。apple 花了十年才支持 webp,所以有些旧的改进代码可能是这样的,不支持 webp 的 fallback 到 jpg:
<picture>
<source type="image/webp" srcset="图片.webp" />
<img src="图片.jpg" srcset="图片.png" alt="图片" />
</picture>
现在,为了让支持 avif 图片的浏览器可以优先选择 avif图片,应该改为:
<picture>
<source type="image/avif" srcset="图片.avif" />
<source type="image/webp" srcset="图片.webp" />
<img src="图片.jpg" srcset="图片.png" alt="图片" />
</picture>
对于 web 开发工程师来说,既保留了兼容性,也在尽可能的情况下,让用户感受到更快的网页浏览体验。
需要定制图片查看器的 #
本文部分内容思路来自: