- /
- Skills/
- 前端编程/
- 如何设定网站的Favicon/
如何设定网站的Favicon
目录
favicon 是一个用来帮助用户标识网站小图标,比如百度用熊掌、谷歌用大写的『G』,几乎每个网站都有。通常企业、组织或者个人建设网站时,都会有品牌设计,这个 favicon 小图片也是品牌设计中 logo 的一部分,一般是品牌 logo 的变种或者是缩小版。
那么如何为你的网站添加这个可爱的 favicon 呢?
注:本文涉及内容:
- 图标大小尺寸
- 在网页上添加图标标识
- 不讨论如何设计精美图标,因为有悟的平面设计水平是幼儿园小班水平。
favicon 的用途 #
在介绍如何为网页设置 favicon 之前,先来看看这些图标被用到了哪些地方?
- 浏览器标签图标
- 浏览器书签图标
- 浏览器历史记录图标
- 浏览器中的快捷启动图标
- 手机上的快捷启动图标
- 任务栏图标

favicon 图标的格式 #
favicon 由微软在1980年代设计出来的 ico 格式,是一个图片包,里面的图片是位图和 png图版,最原始只支持16×16像素的图片,后来被用到IE5上标识书签和网站,并且扩展到一个 ico 图标文件可以包含32×32、 24×24、48×48、64×64、128×128、256×256等多种尺寸的图片。
在现代浏览器上,可以直接使用 gif、png 等格式作为 favicon,而无须再转为 ico 格式。
一个 favicon.ico 就可以包含多尺寸图片,那还有什么好讨论的呢?的确是个好问题。后面问答。
如何引用这个 favicon 图标 #
在你的图站根目录放上一个名为 favicon.ico 的符合规范的 ico 图片文件,即可。浏览器会使用 http(s)://你的网站地址/favicon.ico 来获取这个图标。
到后来,在 html 标准里,为 favicon 设计了规范。在 html 文档的 head 部,通过 <link>来声明图标位置。
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<link rel="icon" href="/favicon.ico">
<link rel="icon" type="image/gif" href="/favicon.gif">
<link rel="icon" type="image/png" href="/favicon.png">
在现在常用的浏览器,以上的图标地址声明均可以产生作用,如果没有通过<link>声明图标地址,浏览器会使用默认的 http(s)://你的网站地址/favicon.ico 来获取。
如果你不知道什么叫 Progressive Web App,请忽略本段,继续下一节。
若你的网站是 Progressive Web App 应用,此时页面的 head 部很可能会 link 名为 manifest.json 的文件,这个文件有
W3C标准
,其中 icons、splash_screens 两项配置与图标相关,内容大致为:
{
"lang": "zh—CN",
"name": "今日 | 有悟 | 有物",
"short_name": "今日有物",
"icons": [],
"splash_screens": [],
"scope": "/",
"start_url": "",
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "aliceblue",
"background_color": "red"
}
<link rel="manifest" href="/manifest.json"></link>
那么多地方引用favicon,如何选择合适的尺寸 #
考虑安卓、苹果的手机与平板等移动设备以及桌面设备,以及现代屏幕的物理像素,问题终于来了,这么多的地方引用到网站图标,哪一个尺寸大小的图标才是你需要的?
你可能有过这种经历,就是某种工具或者网站在桌面上的快捷方式图标被拉伸成一堆小方格了,这就由于图标分辨率太低,无法在分辨率更高的屏幕上正常显示。
网站快捷启动图标或 app 的图标需要清晰度更高、符合浏览设备屏幕分辨率的高质量图片。在浏览器中作为书签使用,与在手机桌面作为快捷启动图标,与在电脑桌面快捷启动,在不同的物理屏幕分率屏幕、不同的操作系统都有不同的最佳图标尺寸要求。把这么多的需求一起打包成一个 ico 格式文件明显不合适。(这也回答了上面文中所留的一个问题)通过使用 <link> 和 manifest.json,开发人员可以控制在不同操作不同分辨率要求下的桌面快捷启动图标、浏览器favicon。
特别说明: 因为设备与浏览器的升级,导致这些图标尺寸也在不断变化,以下所引文章是当前(2021年6月)最新情况。并最太老的设备、或者即将退役(如 ie)版本不在本文考虑范围。可能你与之前阅读过的与图标尺寸选择相关的文章会有出入。
chrome 浏览器图标大小 #
google 推荐为充分支持所有浏览器, 使用最高的192×192分辨率 icon .
chrome 和 opera 均使用 icon.png,图标会被自动缩放到设备所需大小。
<link rel="icon" sizes="192x192" href="icon.png">
图标大小应基于 48px,例如 48px、96px、144px 和 192px
另外,google web 开发还针对在移动设备上的 splash 画面 (启动时显示的图片而不是白屏)给出以下尺寸建议,192px 与 512px 已经满足大部分场景,但你可以为了像素调整提供更多的选项,比如256px、384px。
<link rel="icon" sizes="48x48" href="icon-48.png">
<link rel="icon" sizes="96x96" href="icon-96.png">
<link rel="icon" sizes="144x144" href="icon-144.png">
<link rel="icon" sizes="192x192" href="icon-192.png">
<link rel="icon" sizes="256x256" href="icon-256.png">
<link rel="icon" sizes="384x384" href="icon-384.png">
<link rel="icon" sizes="512x512" href="icon-512.png">
safari 浏览器的图标尺寸 #
而 apple 对浏览器与应用的图标尺寸 推荐建议 :
- iPhone: 60x60 pt (180x180 px @3x) 60x60 pt (120x120 px @2x)
- iPad Pro: 83.5x83.5 pt (167x167 px @2x)
- iPad, iPad mini: 76x76 pt (152x152 px @2x)
@2x 与 @3x 是 apple 特有,主要是 retina 屏幕,使用两倍大小或者三倍大小,图标会更清晰。
<link rel="apple-touch-icon" sizes="120x120" href="apple-touch-icon-120.png">
<link rel="apple-touch-icon" sizes="152x152" href="apple-touch-icon-152.png">
<link rel="apple-touch-icon" sizes="167x167" href="apple-touch-icon-167.png">
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon-180.png">
合并以上所有提到的图标尺寸 #
- favicon.ico
- favicon-16.png
- favicon-32.png
- icon-48.png
- icon-96.png
- icon-144.png
- icon-192.png
- icon-256.png
- icon-384.png
- icon-512.png
- apple-touch-icon-120.png
- apple-touch-icon-152.png
- apple-touch-icon-167.png
- apple-touch-icon-180.png
html 头的 link 声明:
<link rel="icon" type="iamge/png" sizes="16x16" href="favicon-16.png">
<link rel="icon" type="iamge/png" sizes="32x32" href="favicon-32.png">
<link rel="icon" sizes="48x48" href="icon-48.png">
<link rel="icon" sizes="96x96" href="icon-96.png">
<link rel="icon" sizes="144x144" href="icon-144.png">
<link rel="icon" sizes="192x192" href="icon-192.png">
<link rel="icon" sizes="256x256" href="icon-256.png">
<link rel="icon" sizes="384x384" href="icon-384.png">
<link rel="icon" sizes="512x512" href="icon-512.png">
<link rel="apple-touch-icon" sizes="120x120" href="apple-touch-icon-120.png">
<link rel="apple-touch-icon" sizes="152x152" href="apple-touch-icon-152.png">
<link rel="apple-touch-icon" sizes="167x167" href="apple-touch-icon-167.png">
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon-180.png">
<link rel="manifest" href="manifest.json">
这个图标文件无须声明,要直接放在网站根目录下。
上面所列图标的尺寸都需要吗? #
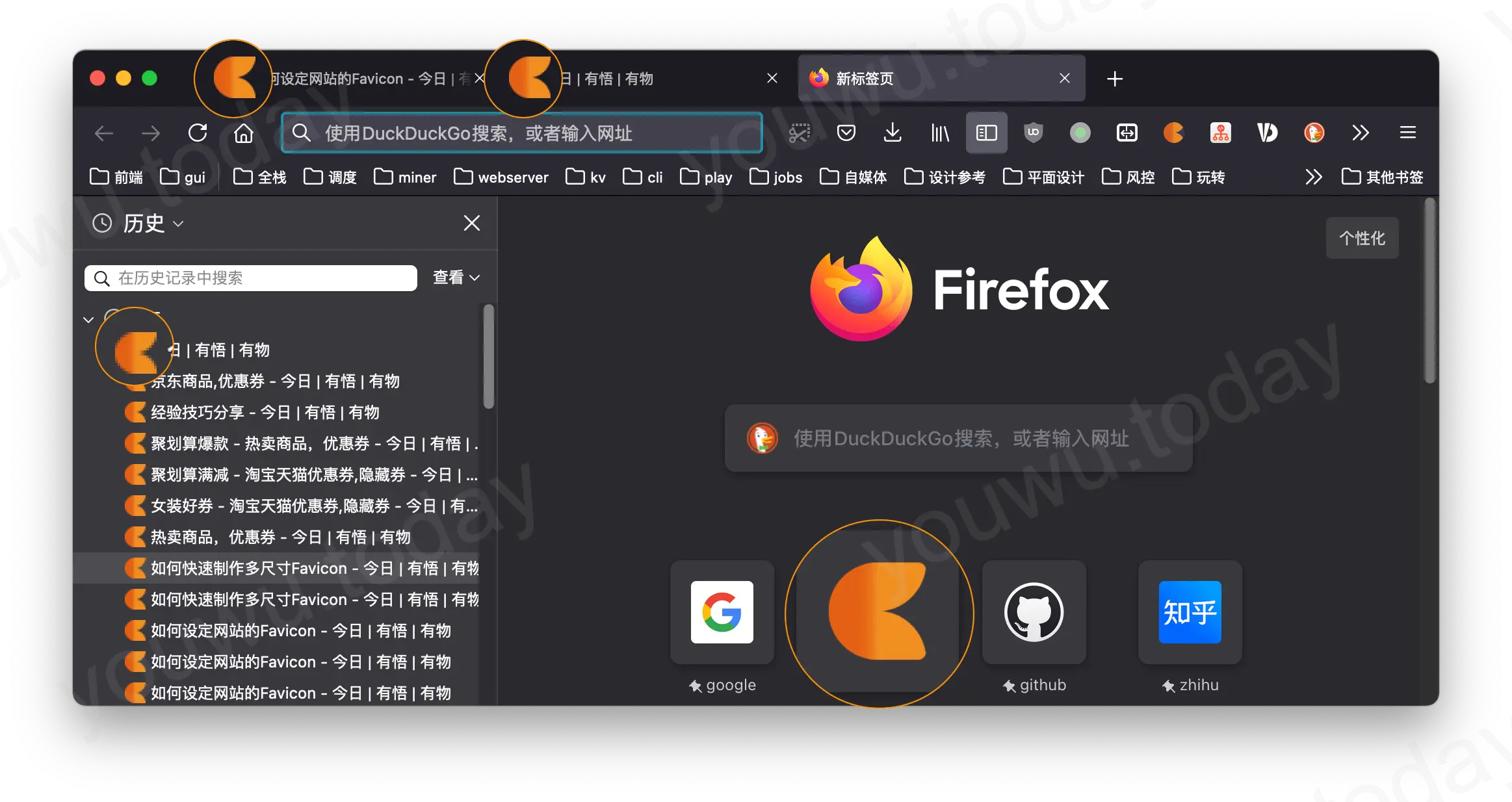
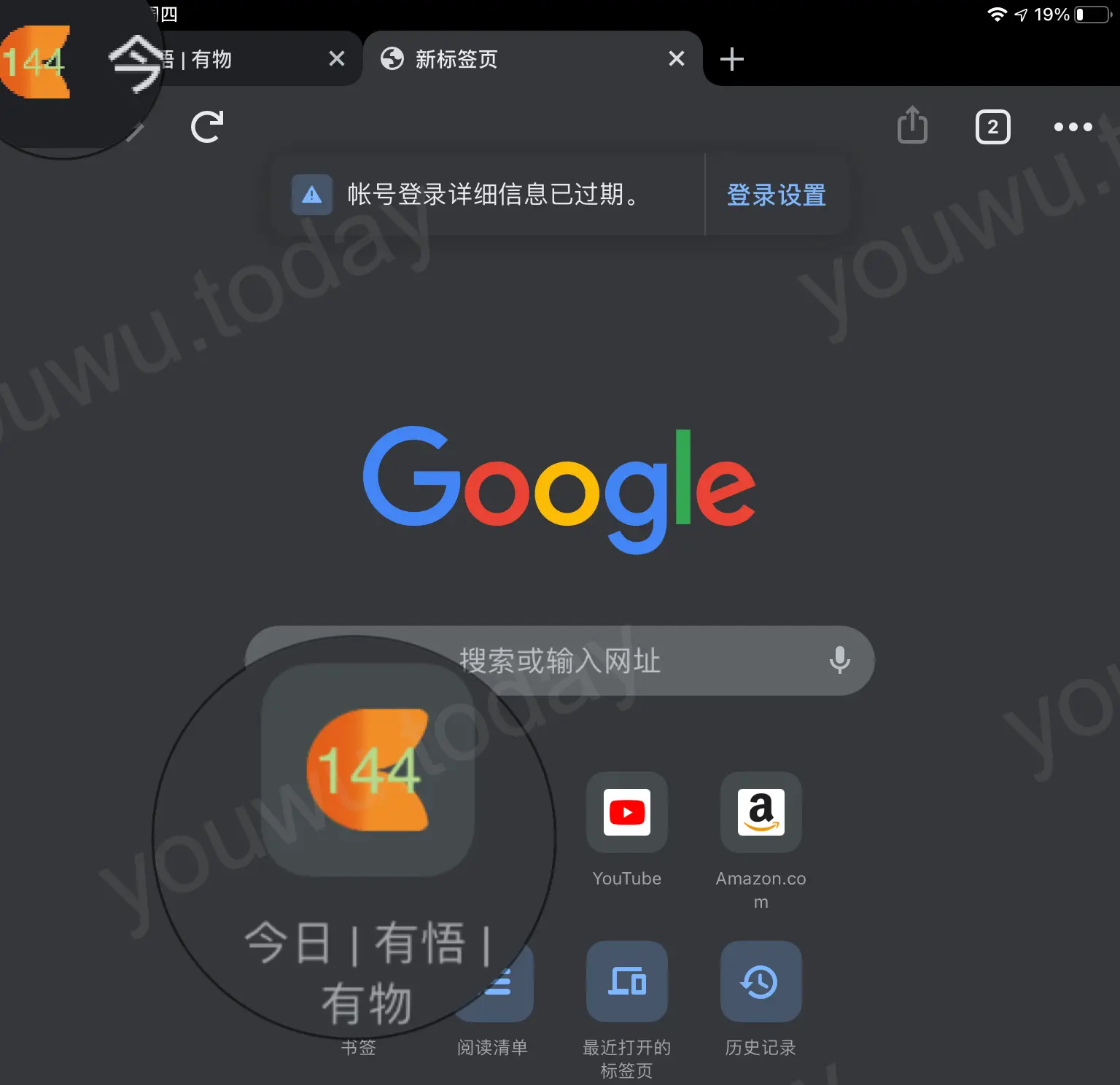
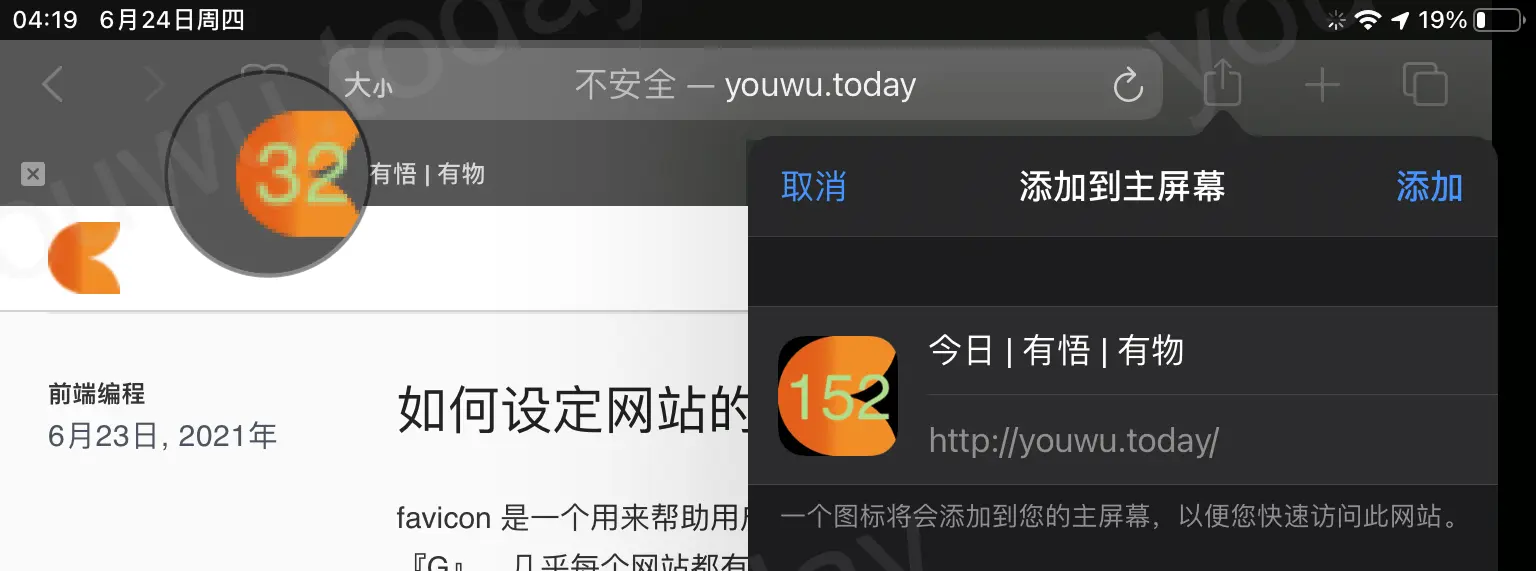
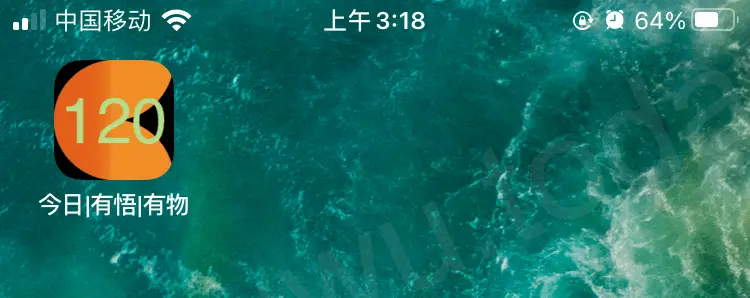
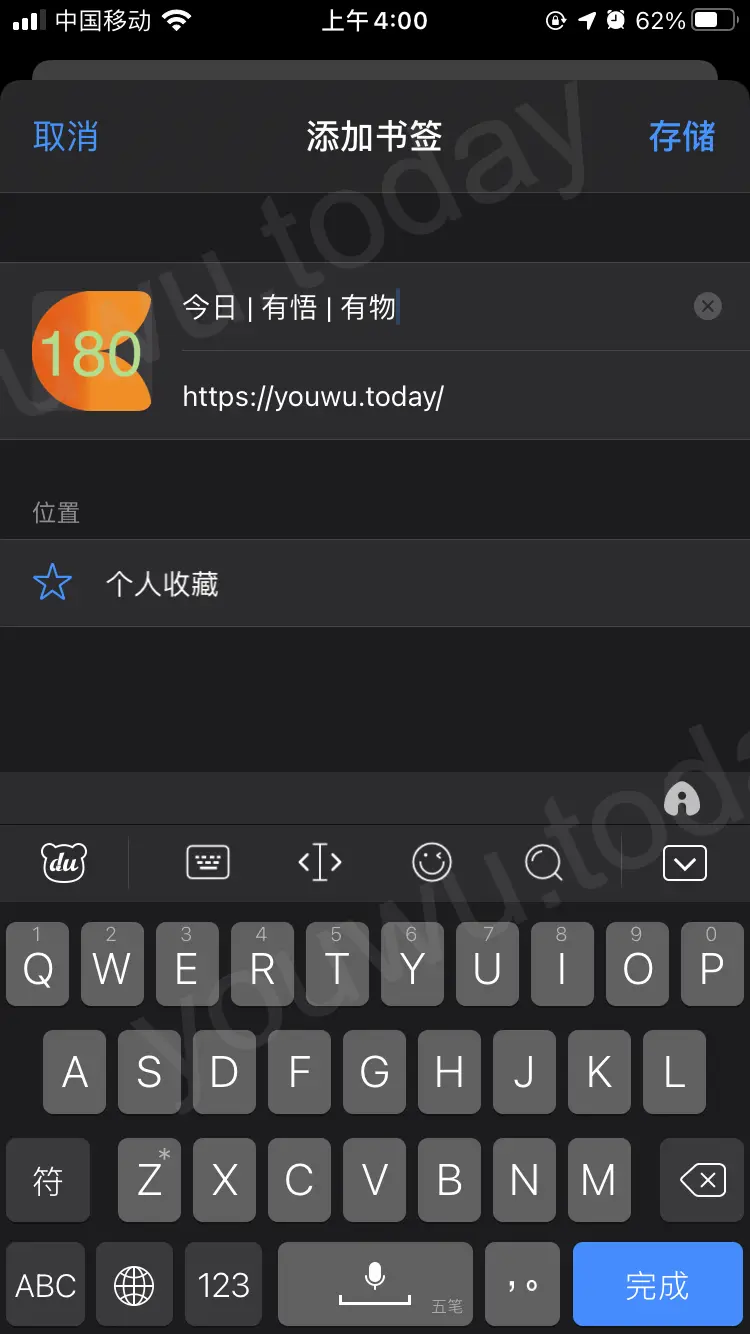
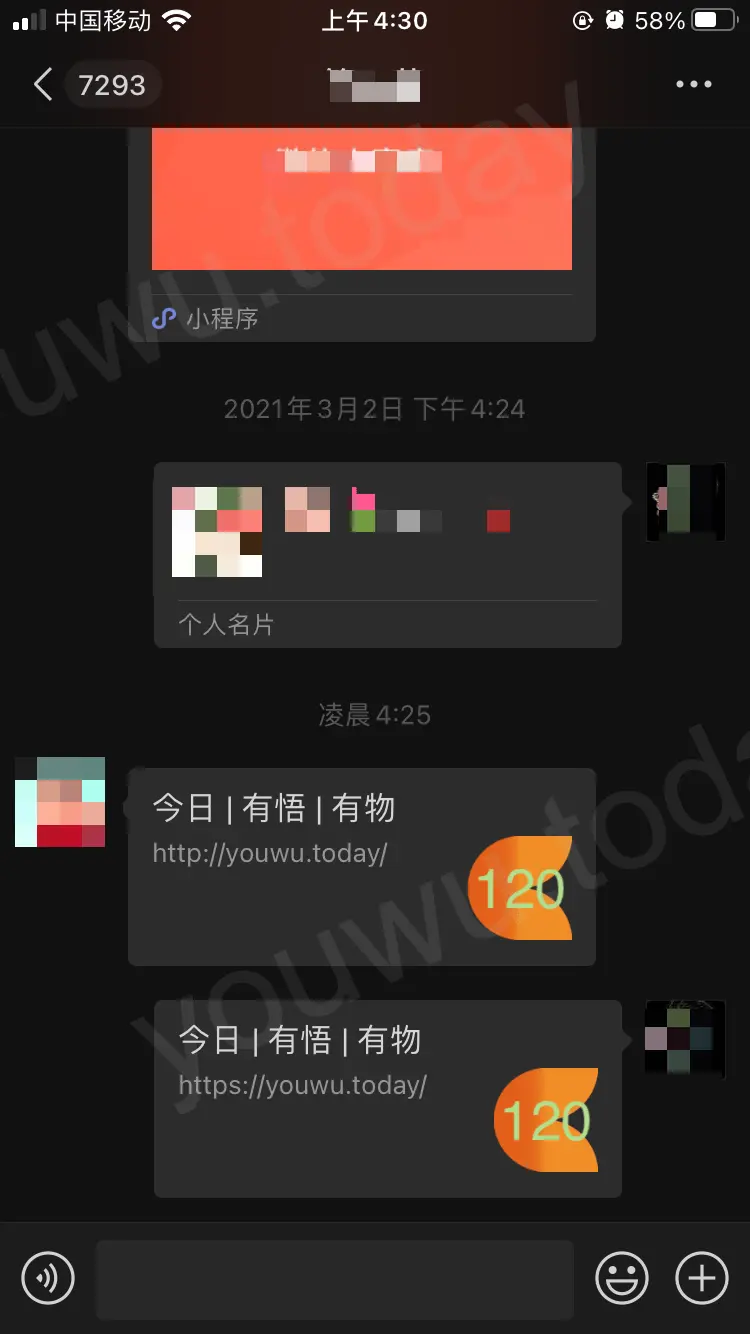
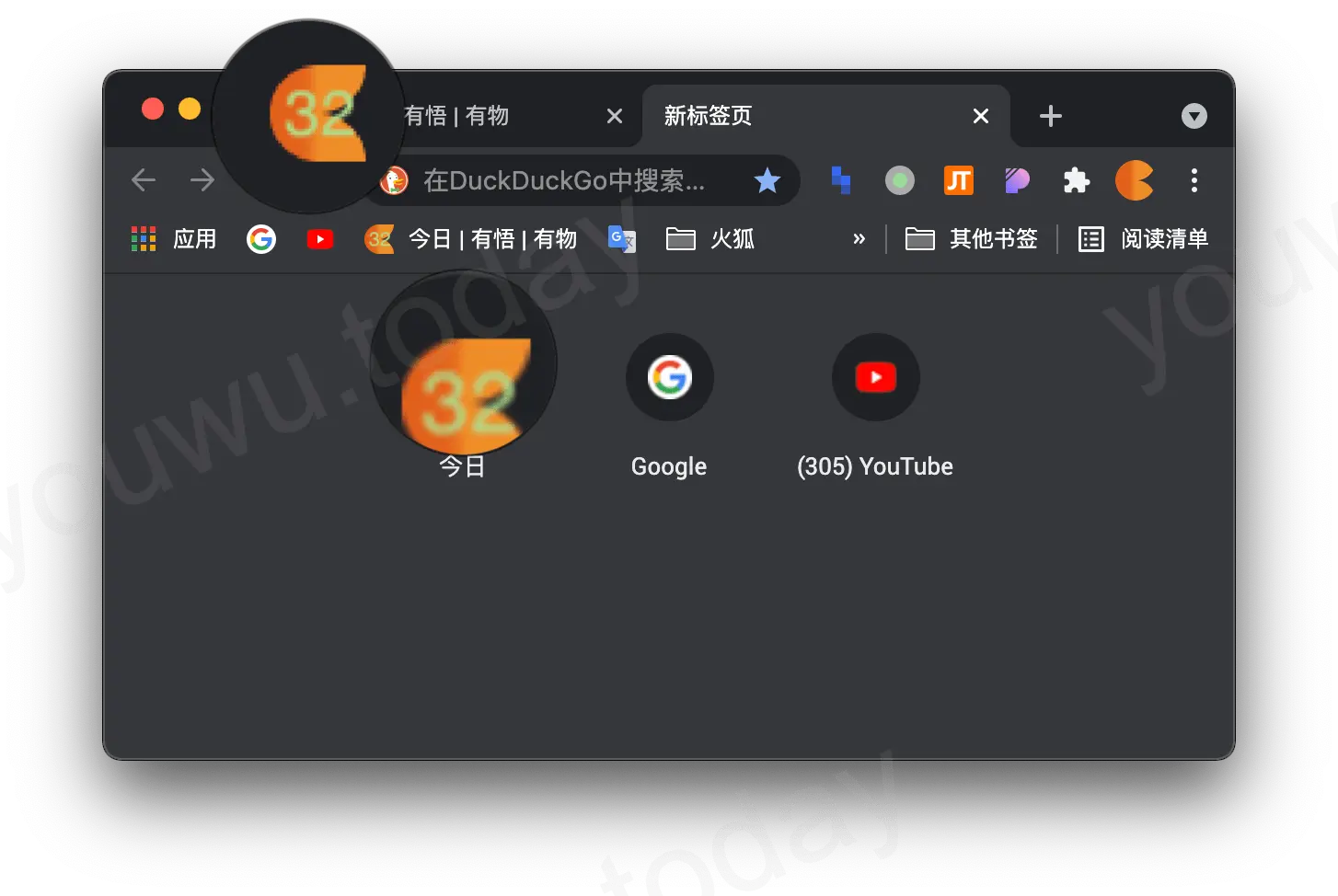
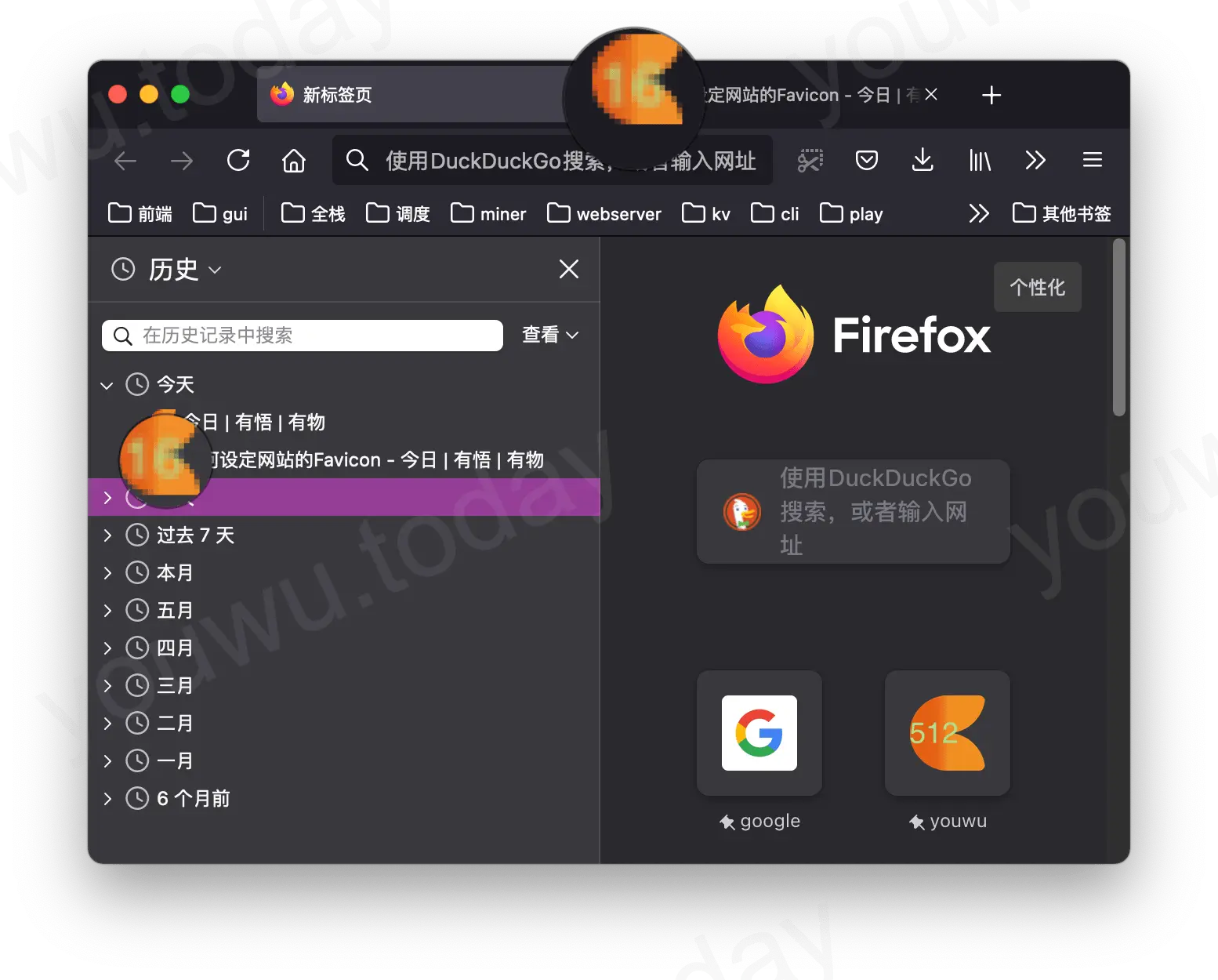
在回答这个问题之前,先来看有悟所做的测试。有悟制作了一套图标,并标上尺寸数字,找了几款设备做不完全的测试,看看到底这些尺寸都被用到哪些?












| macos 11.4 | iphone ios 14.6 | ipad ios 14.6 | |
|---|---|---|---|
| 火狐标签 | 16x16 | ||
| 火狐快捷方式 | 512x512 | ||
| chorme | 32x32 | 144x144 | |
| safari标签 | 32x32 | 32x32 | |
| safari快捷方式 | 180x180 | 180x180 | |
| homescreen | 120x120 | 152x152 | |
| 微信 | 120x120 | 120x120 |
因为浏览器会自动为我们缩小图标,那么可以利用这个功能,将上面的尺寸做精简后合并成一个比较大的 ico 文件,基本上大部分情况都可以覆盖。但是你如果要针对不同尺寸作出更精确的控制,比较大图标多内容、小图标仅图案,还是建议你分开图标文件分别定制,用 html head link 的方式来引用。
一个最少图标文件尺寸的集合:
- favicon.ico ( 16×16, 32×32 )
- favicon-16.png
- favicon-32.png: safari
- apple-touch-icon.png: apple touch icon,180x180
- icon-192.png: chrome 浏览器,安卓平台
html head:
<link rel="icon" type="iamge/png" sizes="16x16" href="favicon-16.png">
<link rel="icon" type="iamge/png" sizes="32x32" href="favicon-32.png">
<link rel="icon" sizes="192x192" href="icon-192.png">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
如果你的网站是 Progressive Web App,有配置文件 manifest.json,
<link rel="manifest" href="manifest.json">
内容类似如下:
{
"lang": "zh—CN",
"name": "今日 | 有悟 | 有物",
"short_name": "今日有物",
"icons": [
{
"src": "/icon-192.png",
"sizes": "192x192",
"type": "image/png"
}
],
"splash_screens": [],
"scope": "/",
"start_url": "",
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "aliceblue",
"background_color": "red"
}
上面已经把全尺寸覆盖,最小化两种方案都介绍完毕。不过,如果你知道了图片可以快速生成,那即使采用全覆盖方案,对你来说根本不会产生什么负担。 因为,若图标都是用工具自动生成的话,根本不用在乎多少个尺寸型号,对于工具来说,只是大小参数不同而已。
为了控制本文的篇幅,避免篇幅过长造成阅读困难,关于如果快速制作 favicon 文件的方法,请看有悟文章:
参考文章: