去掉hugo url结尾的“/”符号
目录
hugo 对 url 的生成,有一套完善的机制,有相对url、绝对url,有ugly url、prett url。
本站在使用 hugo 生成静态网站时,足够用。
直到近期,才发现有个问题,默认生成的 url 结尾,都带有 “/” 符。当然,并不影响网页的正常访问,这个细节问题早就发现了。
url 的风格 #
平时我们使用浏览器访问网站时,看到的url地址大概如以下几种类型:
- youwu.today/skill
- youwu.today/skill/
- youwu.today/skill/index.html
第一形式是最简短、最好看的,称为 pretty url;第二形式带个 “/”符,跟第一形式类似,但意义不同,让人感觉这个地址还没有结束,其实这个 “/” 符对于计算机来说,表示路径分隔符,应该与前面的路径合并在一起解析 “skill/";第三形式就是标准的路径,表示了哪个路径下的哪个文件,在hugo中称为 uglyurl。
当然,如何解析以上的 url,完全看 http 服务器的上的对路径解析的设置。
来自官方的解释 #
概念:
- xxx,表示文件路径,可以是任何文件。
- xxx/,表示目录。
hugo 生成的网页文件实际是 xxx/index.html,通过 xxx/ 访问,web 服务器会转换成 xxx/index.html 来查找网页文件路径。所以使用 xxx/ 形式是『语义正确』的,反而 xxx 形式不是『语义正确』。通过 xxx路径访问网页都会被重定向到 xxx/ 路径上。
“/” 带来什么问题 #
本站中的静态网页使用 hugo 生成,并由 nginx 来提供 http 服务,使用的正是 hugo起步教程 与 使用nginx创建web网页服务 中介绍方法。
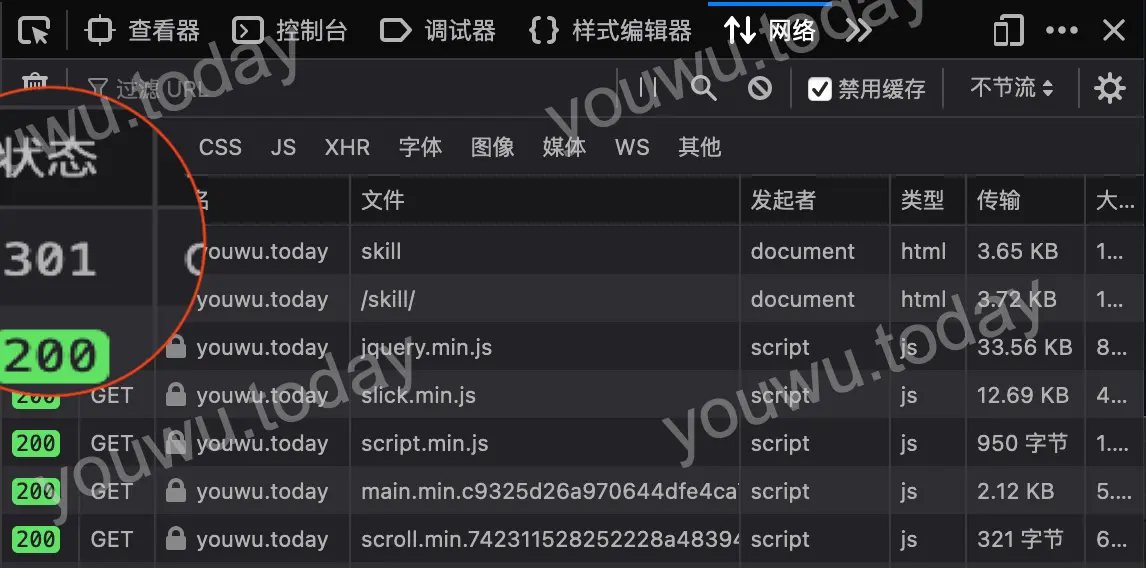
在基本保持默认配置的情况下,网页能正常生成、网站也可以正常服务。直到最近,在调试网页的时候,注意到这个 301。
301 是 http 状态码,属于 http 协议中的约定,是服务器用来告诉浏览器或其它客户端所访问的网页地址已经发生改变,需要根据返回新地址重新访问。


上图意味着,按路径 youwu.today/skill 访问网页时,nginx 在接收到请求后去查找相关文件,第一次没有命中,第二次查找得到一个新的地址 youwu.today/skill/ 并告诉浏览器,浏览器在接收到新的地址后,按新地址重新请求网页。这样要多折腾一下,是不是多余的。因为我知道 youwu.today/skill 这个路径一定能得到想要的页面。可程序就是程序,安全按照我们给它配置的规则来执行。
另外,在搜索引擎的角度,这两个url地址是不同的,这样搜索引擎会把它归类为『重复的网页』。例如 google ,会把这些不带 “/” 符,又被重定向的页面归类到『网页会自动重定向』而排除掉。经排查,这部分的链接是文章内容页面中的内链,写文章时手动指定的,之前没有注意到这个问题。减少这些不是错误的异常,可以减少网站内容重复的页面数。
如何解决 #
解决方法有几个方面: 一是访问网页时,尽量按照网站中的主要url格式来访问。使用 hugo 生成的 pretty url 带 “/” 符号,那通过点击访问网页时就全部带这个符号不就得了。 因为页面上的链接都是 hugo 生成,只有少量链接没有带“/”符,少量的『301』重定向影响不了什么,那就什么都不用做。这是可以控制的部分。 二,在hugo模板中,使用到站内跳转链接时,统一风格,都带 “/” 符。手动指定的注意把这个符号写上。这也是可以控制的。
三, 不能控制的部分,是读者从浏览器手动输入url地址,如果这种情况还比较多,那么这个『301』重定向就会成为问题。通过上面的『一、二』,大部分301的情况已经不再存在。为了在分享链接或者手动输入时,不带 “/” 也可以不出现『301』的情况,纯粹是为了站长眼睛,是不是有点太处女座了。
好吧,竟然站长已经知道解决方法,而且非常简单,那么在此直接解决掉,不留尾巴。
本站使用 nginx 来提供 web 服务,那么通过修改文件匹配规则来达到目的的方法是最简单的。具体如下,当前的配置是:
# 站点配置文件
location / {
root /home/public/youwu;
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ $uri.html =404;
}
修改为:
# 站点配置文件
location / {
root /home/public/youwu;
# 加上 $uri/index.html, $uri.html
try_files $uri $uri/index.html $uri/ $uri.html =404;
}
- 上面的
$uri/index.html,就是消除 skill 到 skill/ 的重定向。因为实际网页是 skill/index.html,那么当通过 youwu.today/skill 访问时,上面规则会尝试去匹配 youwu.today/skill/index.html,这样正是本站的结果。 - 上面的
$uri.html,是为了针对不是 xxx/index.html 的情况,若使用hugo生成的页面,一般用不着。
修改后记得刷新下 nginx,sudo nginx -s reload。访问得到的是这样的,明显消除掉了那个多余的『301』重定向,这样访问不带 “/” 符的网页时,减少一次网络通讯,是不是更效率了呢。
