- /
- Skills/
- 建站/
- 关于分页的 SEO 问题/
关于分页的 SEO 问题
目录
分页,是一项重要的数据组织方式与展现形式,是避免数据列表过长导致客户端界面渲染问题与用户阅读困难的改进性用户体验设计。在网站、内部管理系统中非常常见。通常会提供一个 『上一页』、『下一页』或者是一排长长的页码导航码给用户翻页。演变到现在信息流时代流式媒体、电子商务客户端的滚动刷新、滚动自动加载等等方式。
但是,在搜索引擎优化(seo)方面,并没有太大的改变。你知道搜索引擎是如何对待分页的吗?
分页的标识 #
html 标准为分页确定了格式,网站构建者通过这种格式向搜索引擎提供分页说明。就是在 html 头中加入这样的元信息:
<!-- 页面 https://youwu.today -->
...
<head>
<link rel="next" href="https://youwu.today/page/2/">
</head>
...
<!-- 页面 https://youwu.today/page/2/ -->
...
<head>
<link rel="prev" href="https://youwu.today/">
<link rel="next" href="https://youwu.today/page/3/">
</head>
...
分别使用<link rel="prev" href="上一页网址"> 和 <link rel="next" href="下一页网址"> 来向搜索引擎指示 上一页、下一页 对应的网址,这样搜索引擎就可以在网页间建立联系,把多个分页面凑到一起组成完整的页面。
这样说可能并不完整,因为欠缺了另外一个重要元素 canonical。canonical,英文意思是 权威性的。并用来声明网页的唯一性。比如你有两个网页内容重复了,为了让搜索引擎更好对搜索结果排序,那么通过在 html 头部声明 <link rel="canonical" href="表示网页的唯一性地址">,这样如果多个网页内容重复,那么搜索引擎将以 canonical 网址为准。
所以,上面分页示例的完整头部应该为:
<!-- 页面 https://youwu.today -->
...
<head>
<link rel="canonical" href="https://youwu.today/">
<link rel="next" href="https://youwu.today/page/2/">
</head>
...
<!-- 页面 https://youwu.today/page/2/ -->
...
<head>
<link rel="canonical" href="https://youwu.today/">
<link rel="prev" href="https://youwu.today/">
<link rel="next" href="https://youwu.today/page/3/">
</head>
...
什么时候会出现网页内容重复:
- 当你修改了网页的地址,原网址在搜索引擎还来不及删除之前,在搜索引擎中会出现两个内容重复的页面
- 自己做的镜像站,或者 出现 www.example.com 与 example.com 两种形式的无重定向网址。
- 别人复制了你的网站(关于如何内容防盗,这是一个专题,本文不涉及)
有悟习惯性地把每个页面的 url 地址作为 canonical 网址添加到 html head 上。
SEO 界的大震惊 #
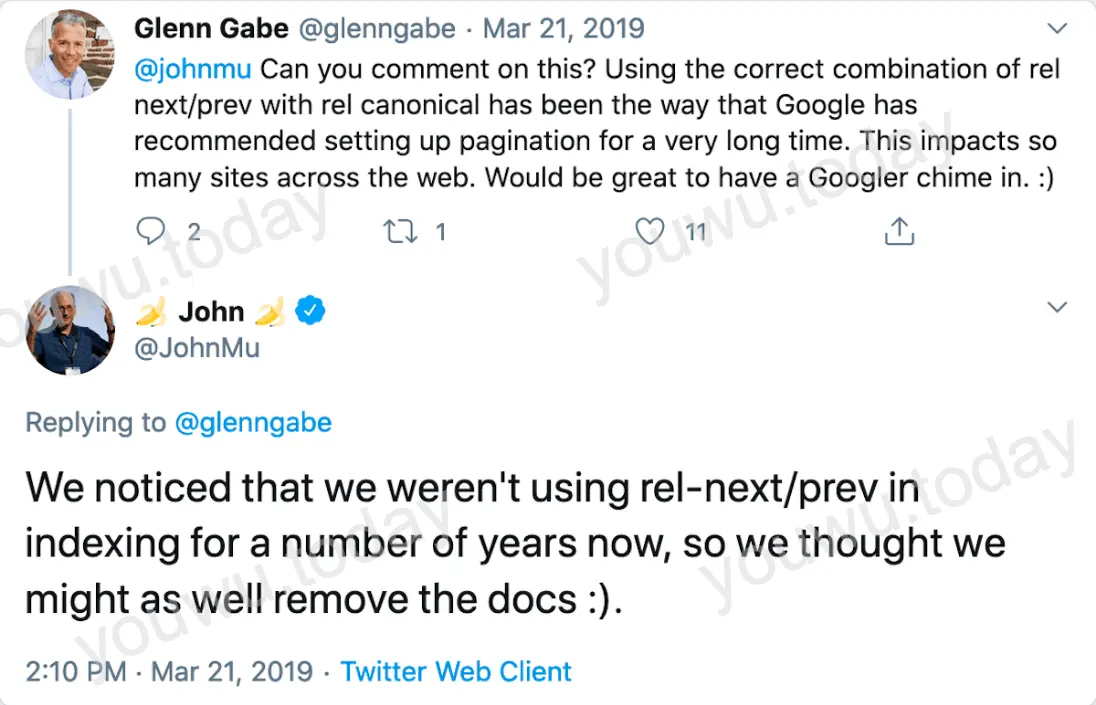
上面看似非常可行的办法,直至 2019年3月21日,一个 google 工程师在 twitter 上的一个留言,差点把互联网SEO 行业给炸开了。

谷歌通过去掉分页概念,在页面、链接之间构建更简单的关系。它对自家的搜索引擎爬虫智能化有非常高的自信,它认为,页面不需要声明 rel="next" 和 rel="prev" 是没有问题,因为它家的爬虫会分析页面上的链接,找到藏得很深的页面。并且即使是分页的子页面都被看成一个普通独立页面。
通常上,存在分页的页面,都会提供一个类似于『下一页』按钮,将用户导航到下一页,谷歌爬虫会识别到这个按扭上的<a href= >,并找到下一页的地址。
┌───────────┐
│page1 │
│ ┌─────────┤
│ │next page│─────┐
└─┴─────────┘ ▼
┌───────────┐
│page2 │
│ ┌─────────┤
│ │next page│─────┐
└─┴─────────┘ ▼
┌───────────┐
│page3 │
│ ┌─────────┤
│ │next page│───┐
└─┴─────────┘ ▼
┌───────┐
│ ... │
└───────┘
这里又涉及到另一个问题,就是页面深度。网址从主页到被发现需要跳转的次数,或者理解为,从主页开始,需要进入多少个页面,才能到达。接触过 SEO 的人都知道,距离越短越好,狠不得所有页面地址都挂在主页上。
下面表格中的时间来自 google search console,有悟于2021年7月17日手工记录。
| 页面 | 更新时间 | sitemap | 引荐来源 |
|---|---|---|---|
| 主页 youwu.today | 2021年7月15日 下午11:55:36 | 无 | 未检测到 |
| page/2/ | 2021年7月16日 上午10:33:27 | sitemap | 主页 |
| page/3/ | 2021年6月30日 上午11:45:42 | sitemap | page/2/ |
| page/4/ | 2021年6月9日 下午3:50:44 | sitemap | 未检测到 |
| page/5/ | 2021年6月15日 上午2:04:53 | sitemap | 未检测到 |
| page/6/ | 2021年7月15日 下午11:19:30 | sitemap | 主页 |
谷歌搜索引擎提供了每个页面的覆盖率信息,其中关于网址是如何被发现的有两个来源,sitemap、引荐来源网页。

在7月15日之前,有悟在主页上的分页设计是提供了『上一页』、『下一页』的分页跳转链接,从上面的更新时间看,基本可以确定谷歌爬虫确实可以通过页面链接来发现 下一页(见 page/3/),但并不能完全的发现(见 page/4/ 和 page/5/),这些网址都是通过早前在 google search console 中手工提交、并写在 sitemap.xml 中的。仔细的读者还可以发现,page/2/ 得到频繁更新,/page/3/ 更新频率低,而 page/4/ 与 page/5/ 基本被定格在第一收录后就不再更新。
特别说明:有很多因素可以影响页面更新频率,这里的结论可能存在偏见。
另外,由于7月15日,有悟调整了分页导航,page/6/ 的链接出现在首页上,所以它的数据与其它分页页面没有共同规律。
上面情况反映了一个问题,就是忽略掉了 rel="next" 和 rel="prev",谷歌爬虫并不是那么我们想像的那么高效,对于层次比较深的页面来说非常不友好。
没有了 next 和 prev,如何应对 #
其实只有谷歌一家有过宣布不使用 rel="next" 和 rel="prev" 的信息,其它各家搜索引擎仍然继续使用这个 web 标准。那么问题来了,如何改进网站而又能兼顾各家爬虫,同时成本代价最小。
如果你SEO 的主要方向不是谷歌,那么什么都别做,按照原有的方式来,这样各种建站工具以及建站模板都无需修改。
如果你要兼顾谷歌和其它搜索引擎,不妨从以下几个方向来重新考虑:
rel="canonical"rel="next"和rel="prev"- sitemap
- 页面深度与分页导航条
原来的 canonical 与 next+prev 组成了爬虫分页指示器,但因为去掉了分页概念,如果所有的分页还声明同一个 canonical,那么越靠后的页面越被会谷歌忽略。所以我们也要把分页面当成网站的一个独立页面来看待。
- 分页的
rel="canonical"使用分页的地址,而非首页地址 - 保留原有的
rel="next"和rel="prev",这样,其它搜索引擎仍能识别 - 因为分页面也是一个普通独立页面,所以在 sitemap 中添加一条分页面对应记录
- 改进深层次的页面深度,如使用复杂的导航条,当然,这可能带来不太优雅的视觉体验。(一整排的数字分页当然没有 上一页、下一页两个按钮来得简洁。)
- 使用
<a href="网址" >这样的跳转链接,避免使用 javascript 包装跳转的动作和链接地址。
如改进后,有悟网页文件的 head 这样修改(以主页与第二页为例):
<!-- 页面 https://youwu.today -->
...
<head>
<link rel="canonical" href="https://youwu.today/">
<link rel="next" href="https://youwu.today/page/2/">
</head>
...
<!-- 页面 https://youwu.today/page/2/ -->
...
<head>
<link rel="canonical" href="https://youwu.today/page/2/">
<link rel="prev" href="https://youwu.today/">
<link rel="next" href="https://youwu.today/page/3/">
</head>
...
区别在于 page/2/ 的 canonical,其它的 rel="next" 和 rel="prev" 被原样保留。
sitemap:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
...
<url><loc>https://youwu.today/page/2/</loc></url>
...
</urlset>
导航条: